Трассировка изображений - Image tracing
В компьютерная графика, трассировка изображений, преобразование растрового изображения в векторное или же векторизация это преобразование растровая графика в векторная графика.
Фон

Изображение не имеет никакой структуры: это просто набор отметок на бумаге, зерен пленки или пикселей в битовая карта. Хотя такое изображение полезно, у него есть некоторые ограничения. Если изображение достаточно увеличено, появляются его артефакты. Становятся видны полутоновые точки, зернистость пленки и пиксели. Изображения с острыми краями становятся нечеткими или неровными. См., Например, пикселизация. В идеале с векторным изображением такой проблемы нет. Края и заполненные области представлены в виде математических кривых или градиентов, и их можно произвольно увеличивать (хотя, конечно, конечное изображение также должно быть растеризованный в рендере, и его качество зависит от качества алгоритма растеризации для заданных входных данных).
Задача векторизации - преобразовать двумерное изображение в двумерное векторное представление изображения. Он не исследует изображение и не пытается распознать или извлечь трехмерную модель, которая может быть изображена; т.е. это не система зрения. Для большинства приложений векторизация также не включает оптическое распознавание символов; символы обрабатываются как линии, кривые или закрашенные объекты, не придавая им никакого значения. При векторизации форма персонажа сохраняется, поэтому художественные украшения остаются.
Векторизация - это обратная операция, соответствующая растеризация, так как интеграция должен дифференциация. И, как и в случае с этими двумя другими операциями, хотя растеризация является довольно простой и алгоритмической, векторизация включает в себя восстановление потерянной информации и, следовательно, требует эвристический методы.
Синтетические изображения, такие как карты, мультфильмы, логотипы, картинки и технические рисунки, подходят для векторизации. Эти изображения могли быть изначально созданы как векторные изображения, потому что они основаны на геометрических формах или нарисованы с помощью простых кривых.
Фотографии с непрерывным тоном (например, живые портреты) не подходят для векторизации.
Входными данными для векторизации является изображение, но изображение может быть во многих формах, таких как фотография, рисунок на бумаге или одно из нескольких форматы растровых файлов. Программы, которые выполняют преобразование растров в векторные, могут принимать форматы растровых изображений, такие как TIFF, BMP и PNG.
На выходе получается векторный формат файла. Распространенные векторные форматы: SVG, DXF, EPS, ЭДС и AI.
Векторизацию можно использовать для обновления изображений или восстановления работы. Персональные компьютеры часто поставляются с простой программой рисования, которая создает выходной файл растрового изображения. Эти программы позволяют пользователям создавать простые иллюстрации путем добавления текста, рисования контуров и заливки контура определенным цветом. В результирующем растровом изображении сохраняются только результаты этих операций (пиксели); операции рисования и заполнения отбрасываются. Векторизацию можно использовать для восстановления части утраченной информации.
Векторизация также используется для восстановления информации, которая изначально была в векторном формате, но была утеряна или стала недоступной. Компания могла заказать логотип у полиграфической фирмы. Хотя графическая компания использовала векторный формат, компания-заказчик могла не получить копию этого формата. Затем компания может приобрести векторный формат путем сканирования и векторизации бумажной копии логотипа.
Процесс


Векторизация начинается с изображения.
Руководство
Изображение можно векторизовать вручную. Человек мог посмотреть на изображение, сделать некоторые измерения, а затем вручную записать выходной файл. Так было с векторизацией технической иллюстрации нейтрино. На иллюстрации несколько геометрических фигур и много текста; преобразовать фигуры было относительно легко, а векторный формат SVG позволяет легко вводить текст (даже нижние и верхние индексы).
Исходное изображение не имело никаких кривых (кроме текста), поэтому преобразование несложно. Кривые усложняют преобразование. Ручную векторизацию сложных форм можно облегчить с помощью функции трассировки, встроенной в некоторые программы для редактирования векторной графики.
Если изображение еще не в машиночитаемой форме, его необходимо отсканировать в пригодный для использования формат файла.
Как только есть машиночитаемое растровое изображение, изображение можно импортировать в программа для редактирования графики (Такие как Adobe Illustrator, CorelDRAW, или же Inkscape ). Затем человек может вручную проследить элементы изображения, используя функции редактирования программы. Кривые на исходном изображении можно аппроксимировать линиями, дугами и кривыми Безье. Программа для иллюстраций позволяет отрегулировать шлицевые узлы для точной посадки. Ручная векторизация возможна, но может быть утомительной.
Хотя программы для рисования графики существуют уже давно, художники могут найти средства рисования от руки неудобными даже при использовании планшета для рисования. Вместо использования программы Пеппер рекомендует сделать начальный набросок на бумаге. Вместо того, чтобы сканировать эскиз и рисовать его от руки на компьютере, Пеппер заявляет: «Те, кто владеет графическим планшетом и стилусом, могут вносить следующие изменения непосредственно в CorelDRAW, используя сканирование эскиза в качестве подложки и рисование поверх него. Я предпочитаю пользоваться пером, тушью и световым столом »; большая часть окончательного изображения была начерчена вручную чернилами. Позже штриховое изображение было отсканировано с разрешением 600 dpi, очищено в программе рисования, а затем автоматически выполнено с помощью программы.[1] Как только черно-белое изображение было в графической программе, были добавлены некоторые другие элементы и фигура была раскрашена.
Точно так же Плох воссоздал дизайн по цифровой фотографии. JPEG был импортирован, и некоторые «основные формы» были начерчены вручную и раскрашены в графической программе рисования; более сложные формы обрабатывались иначе. Плох использовал редактор растровых изображений для удаления фона и обрезки более сложных компонентов изображения. Затем он распечатал изображение и обвел его вручную на кальке, чтобы получить чистый черно-белый рисунок. Этот рисунок был отсканирован, а затем векторизован с помощью программы.[2]
Автоматический
Есть программы, автоматизирующие процесс векторизации. Примеры программ: Adobe Streamline (прекращено), Corel PowerTRACE и Potrace. Некоторые из этих программ имеют интерфейс командной строки, а другие интерактивны, что позволяет пользователю настраивать параметры преобразования и просматривать результат. Adobe Streamline - это не только интерактивная программа, она также позволяет пользователю вручную редактировать входное растровое изображение и выходные кривые. Доступ к Corel PowerTRACE осуществляется через CorelDRAW; CorelDRAW можно использовать для изменения входного растрового изображения и редактирования выходных кривых. Adobe Illustrator имеет возможность отслеживать отдельные кривые.[3]
Автоматизированные программы могут давать неоднозначные результаты. Для преобразования карты PNG в SVG использовалась программа (PowerTRACE). Программа хорошо поработала с границами карты (самая утомительная задача при трассировке) и в настройках выпал весь текст (мелкие объекты). Текст был вставлен вручную.


Другие преобразования могут не пройти. Результаты зависят от качественного сканирования, разумных настроек и хороших алгоритмов.
На отсканированных изображениях часто бывает много шума. Для очистки растрового изображения может потребоваться большая работа. Сотрите случайные следы и закрасьте линии и области.
Совет Corel: поместите изображение на светлый стол, накройте пергамент (калька ), а затем вручную нанесите желаемые контуры. Затем отсканируйте пергамент и используйте для этого сканирования программу автоматического преобразования растрового изображения в векторную.
Опции

Существует множество различных стилей и возможностей изображений, и ни один метод векторизации не работает хорошо для всех изображений. Следовательно, программы векторизации имеют множество опций, влияющих на результат.
Один из вопросов заключается в том, какие формы преобладают. Если изображение имеет форму заполнения, то, вероятно, оно будет иметь только вертикальные и горизонтальные линии постоянной ширины. Это следует учитывать при векторизации программы. С другой стороны, чертеж САПР может иметь линии под любым углом, могут быть изогнутые линии и могут быть несколько весов линий (толстые для объектов и тонкие для размерных линий). Вместо кривых (или в дополнение к ним) изображение может содержать контуры, залитые одним цветом. Adobe Streamline позволяет пользователям выбирать комбинацию распознавания линий (горизонтальных и вертикальных линий), распознавания осевой линии или распознавания контуров.[4] Streamline также позволяет выбросить небольшие очертания; Идея состоит в том, что такие маленькие формы - это шум.[5] Пользователь может установить уровень шума от 0 до 1000; контур с меньшим количеством пикселей, чем установленный, отбрасывается.
Другой вопрос - количество цветов в изображении. Даже изображения, которые были созданы как черно-белые рисунки, могут иметь много оттенков серого. Некоторые процедуры рисования линий используют сглаживание; полностью покрытый линией пиксель будет черным, а пиксель, покрытый лишь частично, будет серым. Если исходное изображение находится на бумаге и отсканировано, результат будет аналогичным: краевые пиксели будут серыми. Иногда изображения сжимаются (например, изображения JPEG), и при сжатии появляются уровни серого.
Многие программы векторизации группируют пиксели одного цвета в линии, кривые или очерченные формы. Если каждый возможный цвет сгруппирован в отдельный объект, может быть огромное количество объектов. Вместо этого пользователя просят выбрать конечное количество цветов (обычно менее 256), изображение сокращается до использования этого количества цветов (этот шаг цветное квантование ), а затем выполняется векторизация уменьшенного изображения.[6] Для изображений с непрерывным тоном, таких как фотографии, результат квантования цвета равен постеризация. Также будут постеризованы градиентные заливки.[7]
Уменьшить количество цветов в изображении часто помогает гистограмма. Наиболее распространенные цвета могут быть выбраны в качестве представителей, а другие цвета сопоставлены с их ближайшим представителем. Когда количество цветов установлено на два, пользователя могут попросить установить порог и контраст.[8] Настройка контраста ищет существенные изменения в цвете пикселей, а не в конкретном цвете; следовательно, он может игнорировать постепенные изменения цвета в градиентная заливка. После извлечения контура пользователь может вручную повторно ввести градиентную заливку.
Программа векторизации захочет сгруппировать область одного цвета в один объект. Очевидно, что это можно сделать, сделав границу области точно такой же, как и границы пикселей, но в результате будет граница часто коротких ортогональных линий. Результирующее преобразование также будет иметь те же проблемы с пикселизацией, что и растровое изображение при его увеличении. Вместо этого программе векторизации необходимо аппроксимировать границу области с помощью линий и кривых, которые точно соответствуют границам пикселей, но не являются точными границами пикселей. Параметр допуска сообщает программе, насколько точно она должна следовать границам пикселей.[9]
Конечным результатом многих программ векторизации являются кривые, состоящие из кубических Кривые Безье. Граница области аппроксимируется несколькими сегментами кривой. Чтобы кривая оставалась гладкой, стыки двух кривых ограничиваются так, чтобы касательные совпадали. Одна из проблем - определить, где кривая изгибается так резко, что не должна быть гладкой.[10] Затем гладкие участки кривой аппроксимируются с помощью процедуры аппроксимации кривой Безье. Может использоваться последовательное деление. Такая процедура подгонки пытается подобрать кривую единственной кубической кривой; если посадка приемлемая, то процедура прекращается. В противном случае он выбирает выгодную точку на кривой и разбивает кривую на две части. Затем он подходит к деталям, сохраняя касательную стыковку. Если подгонка по-прежнему неприемлема, она разбивает кривую на несколько частей.[11]
Некоторые векторизаторы являются автономными программами, но у многих есть интерактивные интерфейсы, которые позволяют пользователю настраивать параметры программы и быстро видеть результат. PowerTRACE, например, может отображать исходное изображение и предварительно просматривать преобразованное изображение, чтобы пользователь мог их сравнить; программа также сообщает такую информацию, как количество кривых.[12]
Пример

Оригинальное оформление в формате PNG; 115 кБ.

Трассируется с помощью PowerTRACE с использованием детализированного логотипа, сглаживание 40, детализация +2,5; результат: 50 цветов, 94 кривых, 2452 узла, 96 кБ.
Справа - иллюстрация, показывающая работу радула у моллюсков. Верхняя часть в основном представляет собой контурную диаграмму с заполнением шириной в одну ручку, но она имеет градиентную заливку сетки вдоль дна скорлупы и вдоль дна еды. Он также имеет несколько художественных кистей в верхнем левом углу ракушки. В нижней части иллюстрации есть четыре толщины линий и несколько маленьких символов; цветовая заливка проста, за исключением градиента на зубчатых линиях.
Прослежено изображение размером 531 × 879 пикселей; Было использовано 50 цветов. Большинство (если не все) строк были потеряны; они были превращены в черные области, и их эффективная ширина линий варьируется. Черный контур вокруг синей еды в верхней части исчез. Градиентные заливки и заштрихованные пятна были потеряны из-за квантования / постеризации цвета; некоторые пятна кисти исчезли. Некоторые буквы пережили векторизацию с искажением, но большинство букв было отброшено. Потеря букв - не большая проблема; при редактировании пост-преобразования необходимо удалить аннотацию и заменить ее текстом, а не кривыми. Тонкие линии, пересекающиеся под малым углом, образовывали закрашенные области, а пересекающиеся контуры закрашенных областей смешивались; см. нижний правый угол. Трассировка также имеет некоторые странные особенности. Многие черные контуры соприкасаются, поэтому они становятся большим сложным объектом, а не просто контурами для определенных областей. Вместо фона, два выделенных прямоугольника разделяет прямоугольная белая область. Помеченные объекты op, rp, и rr не простые слоистые формы; желаемый результат имел бы rr наложенный rp который перекрывается op.
Домены использования
- В системы автоматизированного проектирования (CAD) чертежи (чертежи и т. д.) сканируются, векторизуются и записываются в файлы САПР в процессе, называемом преобразование бумаги в CAD или же преобразование чертежей.
- В географические информационные системы (ГИС) спутниковые или аэрофотоснимки векторизованы для создания карты.
- В графический дизайн и фотография, графику можно векторизовать для облегчения использования и изменения размера.
- Векторизация часто является первым шагом в OCR решения для рукописного текста или подписи.
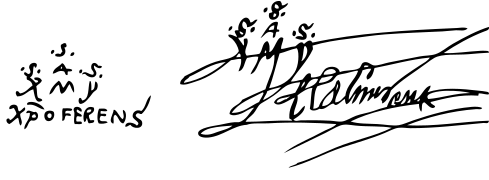
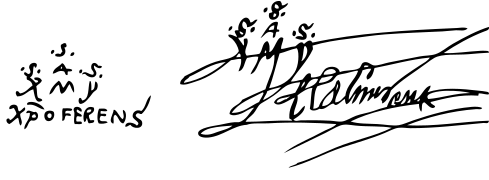
Векторизация эффективна для одноцветных входных данных без градиента, таких как подписи.
Подпись Христофор Колумб в качестве JPEG изображение (1308 × 481 пиксель), 63кБ

Векторизованный двухцветный (черно-белый) вариант подписи Христофор Колумб, 19 кБ
Непрерывные тоновые изображения
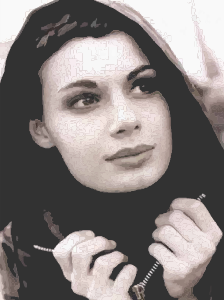
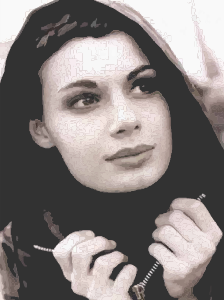
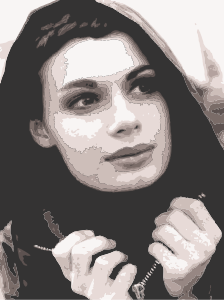
Векторизация обычно не подходит для изображений с непрерывным тоном, таких как портреты. Результат часто бывает плохим. Например, к изображению JPEG размером 25 КБ было применено множество различных алгоритмов отслеживания изображений. Полученные векторные изображения как минимум в десять раз больше и могут иметь ярко выраженный эффект постеризации при использовании небольшого количества цветов.

Фотография в JPEG формат, 25 КБ

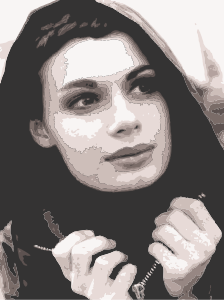
Фотография слева векторизована с RaveGrid, 1,64 МБ

Та же фотография, векторизованная с AutoTrace в графическом интерфейсе Delineate, 677 КБ

Та же фотография, векторизованная с Scan2CAD, 340 КБ

Vectormagic, 12 цветов, 369 Кб

Vectormagic, все цвета, 744 Кб

Супер векторизатор, 12 цветов, 225 Кб
Смотрите также
- Растеризация
- Обмен данными САПР
- Сравнение программного обеспечения для преобразования растров в векторные
- Оцифровка
- Ошибка дискретизации
- Даунсэмплинг
- Обнаружение функций (компьютерное зрение)
- Обнаружение края
- Сканер изображений
- Оптическое распознавание символов
- Ошибка квантования
Рекомендации
- ^ Перец 2005, стр. 68–71
- ^ Площадь 2005 г., п. 17
- ^ Adobe 1998, стр. 100–101
- ^ Adobe 1992, п. 39
- ^ Adobe 1992, стр. 40–41
- ^ Adobe 1992, п. 53
- ^ Adobe (1998 г., pp. 348–350) обсуждает цветная полоса в градиентных заливках.
- ^ Adobe 1992, стр. 54–55
- ^ Adobe 1992, стр. 59–60
- ^ Ито и Оно 1993
- ^ Шнайдер 1990
- ^ Corel 2005, п. 217
- Adobe (1992), Руководство пользователя Adobe Streamline (версия 3 для Windows, ред.), Маунтин-Вью, Калифорния: Adobe Systems
- Adobe (август 1998 г.), Руководство пользователя Adobe Illustrator (версия 8.0), Маунтин-Вью, Калифорния: Adobe Systems, 90012366
- Corel (2005 г.), Гид пользователя, CorelDRAW X3 Graphics Suite, Оттава, Онтарио: Corel Corporation, стр. 213–220
- Пеппер, К. Н. (2005), «Рисование с помощью CorelDRAW», в Corel (ред.), Справочник CorelDRAW: советы экспертов, CorelDRAW X3 Graphics Suite, Corel Corporation, стр. 64–77
- Плох, Майкл (2005), «Воссоздание винтажного дизайна на футболках», в Corel (ред.), Справочник CorelDRAW: советы экспертов, CorelDRAW X3 Graphics Suite, Corel Corporation, стр. 12–23
- Шнайдер, Филип Дж. (1990), «Алгоритм для автоматической подгонки оцифрованных кривых», в Гласснер, Эндрю С. (ред.), Графика Самоцветы, Бостон, Массачусетс: Academic Press, стр. 612–626, ISBN 0-12-059756-X
дальнейшее чтение
- Авраами, Гедеон; Пратт, Воган, «Обнаружение края субпикселя при оцифровке символов», в Morris, R .; Андре, Дж. (Ред.), Растровые изображения и цифровая типографика II, Cambridge University Press, стр. 54–64.
- Ито, Коичи; Оно, Йошио (сентябрь 1993 г.), "Алгоритм подбора кривой для символьных шрифтов", Электронное издательство, Джон Уайли, 6 (3): 195–205, CiteSeerX 10.1.1.39.537