Кислота3 - Acid3
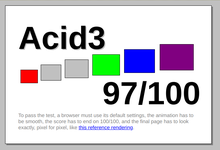
 "Эталонный рендеринг" для Acid3 | |
Тип сайта | Веб-стандарты тест |
|---|---|
| Доступно в | английский |
| Владелец | В Проект веб-стандартов |
| Сделано | Ян Хиксон |
| URL | кислота3 |
| Коммерческий | Нет |
| Постановка на учет | Нет |
| Запущен | 3 марта 2008 г. |
| Текущее состояние | В сети |
В Кислота3 test - это тестовая веб-страница из Проект веб-стандартов это проверяет веб-браузер соблюдение элементов различных веб-стандарты, особенно Объектная модель документа (DOM) и JavaScript.
Если тест прошел успешно, результаты теста Acid3 будут отображать постепенно увеличивающийся счетчик фракций под серией цветных прямоугольников. Количество пройденных подтестов будет указывать процент, который будет отображаться на экране. Этот процент не представляет собой фактический процент соответствия, поскольку тест на самом деле не отслеживает подтесты, которые были фактически запущены (предполагается, что 100). Кроме того, браузер также должен оказывать страница точно так же, как и справочная страница, отображается в том же браузере. Как текст Кислота2 test, текст эталонного рендеринга Acid3 не является растровым, чтобы учесть определенные различия в рендеринге шрифтов.
Acid3 находится в разработке с апреля 2007 года,[1] и выпущен 3 марта 2008 г.[2] Главный разработчик был Ян Хиксон, сотрудник Google, который также написал тест Acid2. Acid2 ориентирован в первую очередь на Каскадные таблицы стилей (CSS), но этот третий тест Acid также фокусируется на технологиях, используемых на высоко интерактивных веб-сайтах, характерных для Веб 2.0, Такие как ECMAScript и DOM уровня 2. Некоторые субтесты также касаются Масштабируемая векторная графика (SVG), расширяемый язык разметки (XML ), и URI данных. Он включает в себя несколько элементов из CSS2 рекомендации, которые позже были удалены в CSS2.1,[нужна цитата ] но вновь введен в Консорциум World Wide Web (W3C) CSS3 рабочие проекты, которые еще не вошли в рекомендации кандидатов.
К апрелю 2017 г. обновленные спецификации расходились с результатами теста, так что последние версии Гугл Хром, Сафари и Mozilla Firefox больше не проходят тест, как написано.[3] Хиксон признает, что некоторые аспекты теста были спорными, и написал, что тест «больше не отражает консенсус веб-стандартов, которые он должен тестировать, особенно когда речь идет о проблемах, влияющих на мобильные браузеры».[4]
Тест
Основная часть Acid3 написана на ECMAScript (JavaScript ) и состоит из 100 подтестов в шести группах, называемых «корзинами», включая четыре специальных подтеста (0, 97, 98 и 99).[5]
- Блок 1: обход DOM, диапазон DOM, HTTP
- Блок 2: DOM2 Core и события DOM2
- Блок 3: представления DOM2, стиль DOM2, селекторы CSS 3 и медиа-запросы[6]
- Блок 4: поведение HTML таблицы и формы при манипулировании скриптами и DOM2 HTML
- Блок 5: Тесты из Конкурс Acid3 (SVG,[7] HTML, SMIL, Unicode, …)
- Блок 6: ECMAScript
Критерии соответствия требуют, чтобы тест запускался с настройками браузера по умолчанию. Окончательный рендеринг должен иметь оценку 100/100 и должен быть пиксельным идентичным эталонному рендерингу.[8] В браузерах, разработанных для персональных компьютеров, анимация должна быть плавной (не более 33 мс для каждого подтеста на эталонном оборудовании, эквивалентном первоклассному Ноутбук Apple ) также,[9] хотя более низкая производительность на медленном устройстве не означает несоответствия.[10]

Для прохождения теста в браузере также должен отображаться общий фавикон на панели инструментов браузера, а не на значке с веб-сервера Acid3. Сервер Acid3 по запросу favicon.ico дает 404 код ответа, но с данными изображения в теле. Это проверяет, правильно ли веб-браузер обрабатывает код ошибки 404 при получении значка, обрабатывая это как сбой и вместо этого отображая общий значок.[11]
Когда тест запущен, прямоугольники будут добавлены к визуализированному изображению; количество подтестов, пройденных в ведре, будет определять цвет прямоугольников.
- Пройдено 0 подтестов: прямоугольник не показан.
- Пройдено 1–5 субтестов: Черный прямоугольник.
- Пройдено 6–10 субтестов: Серый прямоугольник.
- Пройдено 11–15 субтестов: Серебряный прямоугольник.
- Пройдены все 16 субтестов: Цветной прямоугольник (слева направо: красный, оранжевый, желтый, салатовый, синий, фиолетовый).
Обратите внимание, что Acid3 не отображает точное количество подтестов, пройденных в одной корзине. Например, при прохождении 3 подтестов и 4 подтестов, проходящих в сегменте 2, будет отображаться черный прямоугольник.
Подробные результаты

После того, как тестовая страница Acid3 будет полностью отрисована, можно щелкнуть букву «A» в слове «Acid3», чтобы увидеть предупреждение (или щелкните, удерживая нажатой клавишу «Shift», чтобы открыть новое окно), с точным объяснением, какие подтесты завершились неудачно и какое сообщение об ошибке. Если один из 100 тестов пройден, но занял слишком много времени, в отчет будут включены временные результаты этого единственного теста. В предупреждении указывается общее время всего теста Acid3.

Для правильного рендеринга теста пользовательские агенты должны реализовать CSS 3 Тени текста и CSS 2.x Загружаемые шрифты спецификации, которые в настоящее время рассматриваются W3C быть стандартизированным. Это необходимо, поскольку в тесте используется пользовательский TrueType шрифт, называемый «AcidAhemTest», чтобы закрыть красный квадрат 20x20. Однако поддержка шрифтов Truetype не требуется спецификацией CSS. Браузер, поддерживающий только OpenType шрифты с контурами CFF или Встроенный OpenType шрифты могут поддерживать стандарт CSS, но не проходят тест Acid3. В глиф при отображении загруженным шрифтом представляет собой просто квадрат, сделанный белым с помощью CSS и, следовательно, невидимый.[12]
Кроме того, тест также использует Base64 закодированные изображения, несколько более продвинутых селекторов, значения цвета CSS 3 (HSLA ), а также поддельные селекторы и значения, которые следует игнорировать.
Развитие и влияние
Сотрудник Google Ян Хиксон начал работу над тестом в апреле 2007 года, но разработка шла медленно. В декабре 2007 года работа возобновилась, и 10 января 2008 года проект привлек внимание общественности, когда он был упомянут в блогах Энн ван Кестерен.[13] В то время, когда проект располагался по URL-адресу, ясно показывающему его экспериментальный характер: "http://www.hixie.ch/tests/evil/acid/003/NOT_READY_PLEASE_DO_NOT_USE.html" Несмотря на уведомление в URL-адресе, тест получил широкое внимание в сообществе веб-разработчиков. На тот момент было проведено всего 84 субтеста, и 14 января Ян Хиксон объявил конкурс на заполнение недостающих 16.[14]
Следующие разработчики внесли свой вклад в финальный тест в рамках этого конкурса:
- Сильвен Паше: субтесты 66 и 67: ДОМ.
- Дэвид Чан: субтест 68: UTF-16 / UCS-2.
- Саймон Питерс (Opera) и Энн ван Кестерен (Opera): субтест 71: синтаксический анализ HTML.
- Джонас Сикинг (Mozilla) и Гаррет Смит: подтест 72: динамическое изменение текстовых узлов стилевых блоков.
- Йонас Сикинг (Mozilla): субтест 73: Вложенные события.
- Эрик Дальстрем (Opera): подтесты с 74 по 78: SVG и SMIL.
- Кэмерон МакКормак (Батик Библиотека SVG): субтест 79: шрифты SVG.
Еще до официального выпуска Acid3 оказал огромное влияние на разработку браузеров. Особенно, WebKit Результат вырос с 60 до 87 менее чем за месяц.[15]
Тест был официально выпущен 3 марта 2008 года.[2] Руководство и комментарии должны были появиться в течение нескольких месяцев,[15] но по состоянию на март 2011 года был опубликован только комментарий. Объявление о завершении теста означает лишь то, что он считается «достаточно стабильным» для фактического использования. В тесте было обнаружено несколько проблем и ошибок, и в него были внесены изменения для их исправления.[16][17] 26 марта 2008 г. Опера и WebKit Команды объявили оценку 100/100 - разработчики WebKit связались с Хиксоном по поводу критической ошибки в Acid3, которая, предположительно, позволила пройти нарушение стандарта SVG 1.1. Хиксон исправил ошибку с помощью Кэмерона МакКормака, члена рабочей группы W3C по SVG.[18][19]
Браузеры на базе Chrome, Presto и WebKit
В 2008 г. были разработаны версии Престо[20][21] и WebKit[19][22]компоновка двигателей (используется Opera и Safari соответственно) набрал 100/100 в тесте и правильно отображает тестовую страницу. В то время ни один браузер, использующий механизмы компоновки Presto или WebKit, не прошел проверку производительности.[23][24]
Google Chrome и Opera Mobile[25]отображается оценка 100/100.[26]Проблемы с безопасностью загружаемых шрифтов задержали переход Chrome.[27]
Версия 68 и новее Chrome получает оценку 97/100.
Fire Fox
Этот раздел должен быть обновлено. (Март 2019 г.) |

На момент выпуска Acid3 Mozilla Firefox разработчики готовились к скорому выпуску Firefox 3, уделяя больше внимания стабильности, чем успеху Acid3. Следовательно, Firefox 3 получил 71 балл.[28] Firefox 3.5 набрал 93/100, а Firefox 3.6 набрал 94/100. Первоначально, Firefox 4 набрал 97/100, потому что не поддерживает шрифты SVG. Позже Firefox 4 получил 100/100, потому что тесты шрифтов SVG были удалены из Acid3.
По словам сотрудника Mozilla Роберта О'Каллахана, Firefox не поддерживает шрифты SVG, потому что Mozilla считает, что WOFF превосходная альтернатива шрифтам SVG.[29] Другой инженер Mozilla, Борис Збарский, утверждал, что подмножество спецификации, реализованное в Webkit и Opera, не дает веб-авторам или пользователям преимуществ по сравнению с WOFF, и утверждал, что полностью реализовать SVG-шрифты в веб-браузере сложно, потому что он «не был разработан» с учетом интеграции с HTML ".[30]
2 апреля 2010 года Ян Хиксон внес незначительные изменения в тест после того, как Mozilla из соображений конфиденциальности изменила способ обработки Gecko : посетил псевдокласс.[31][32]
Firefox 51.0a1 упал со 100 до 99 14 сентября 2016 г .; Firefox 55.0a1 упал до 97 1 мая 2017 года.[33] В версиях Firefox Quantum 63.0 получил 97/100; 64.0 получил 96/100, 68.1.0esr получил 97/100.
Internet Explorer
Microsoft сказал, что Acid3 не согласен с целью Internet Explorer 8 и что IE8 улучшит только некоторые стандарты, тестируемые Acid3.[34] IE8 набрал 20/100, что намного хуже, чем у всех соответствующих конкурентов на момент выпуска Acid3, и имел некоторые проблемы с отображением тестовой страницы Acid3. 18 ноября 2009 года команда Internet Explorer разместила в блоге запись о ранней разработке Internet Explorer 9 от PDC презентация, показывающая, что внутренняя сборка браузера может набрать 32/100.[35]
В течение 2010 года несколько общедоступных предварительных версий для разработчиков улучшили результаты тестов Internet Explorer 9 с 55/100 (16 марта[36]) до 95/100 (по состоянию на 4 августа).[37][38][39] Дин Хачамович, генеральный менеджер команды IE, утверждал, что стремление к 100/100 в тесте Acid3 не является ни необходимым, ни желательным. Он утверждал, что две ошибки Acid3 связаны с функциями (шрифты SVG и анимация SMIL), которые находились «в переходном состоянии».[40]
Internet Explorer 11 и Edge показывают оценку 100/100.
Критика
Ранние итерации теста критиковались за то, что они представляли собой тщательно подобранный набор функций, которые редко использовались, а также тех, которые все еще находились в рабочем проекте W3C. Эрик А. Мейер, известный защитник веб-стандартов, писал: «Дело в том, что тест Acid3 не является тестом для поддержки стандартов широкого спектра. Это экспонат и что-то вроде Потемкинская деревня при этом. Это позор, потому что сейчас действительно нужны исчерпывающие наборы тестов для спецификаций: XHTML, CSS, DOM, SVG ».[41]
«Внедрение стандарта, достаточного для прохождения теста, является неискренним и не имеет ничего общего с соответствием стандартам», - утверждал руководитель Mozilla UX Алекс Лими в своей статье «Разрушение мифов: почему Firefox 4 не получит 100 баллов на Acid3». Лими утверждал, что некоторые тесты, особенно для шрифтов SVG, не имеют никакого отношения к реальному использованию, а реализации в некоторых браузерах были созданы исключительно для повышения оценок.[42]
Изменения в тестах за сентябрь 2011 г.
17 сентября 2011 года Ян Хиксон объявил об обновлении Acid3. По словам Хиксона, Хокон Виум Ли из Программное обеспечение Opera и он прокомментировал «части теста, которые могут быть изменены в спецификациях». Они надеялись, что это изменение «позволит спецификациям измениться так, как лучше для Интернета, вместо того, чтобы ограничивать изменения только теми вещами, которые соответствуют тому, что было протестировано Acid3!»[43]
В результате Firefox 4 и Internet Explorer 9 достигли 100/100 баллов на Acid3, но Internet Explorer не обработал тест должным образом, поскольку он не поддерживал текстовую тень до Internet Explorer 10.[44]
Проверенные стандарты
Acid3 тестирует части следующих стандартов:
- HTTP 1.1 Протокол
- ДОМ Уровень 2 Просмотры
- HTML 4.01 Строгий
- ДОМ Обход уровня 2 (субтесты 1–6)
- ДОМ Уровень 2 Диапазон (субтесты 7–11)
- Тип содержимого: изображение / png; текст / простой (субтесты 14–15)
- <object> коды обработки и состояния HTTP (подтест 16)
- ДОМ Уровень 2 Ядро (субтесты 17, 21)
- ECMAScript GC (субтесты 26–27)
- ДОМ События 2 уровня (субтесты 17, 30–32)
- CSS Селекторы (субтесты 33–40)
- ДОМ Стиль 2 уровня (субтест 45)
- ДОМ HTML уровень 2 (субтест 60)
- Unicode 5.0 UTF-16 (субтест 68)
- Unicode 5.0 UTF-8 (субтест 70)
- HTML 4.0 Переходный (субтест 71)
- SVG 1.1 (субтесты 74, 78)
- SMIL 2.1 (субтесты 75–76)
- SVG 1.1 Шрифты (субтесты 77, 79)
- ECMAScript Соответствие (субтесты 81–96)
- Схема URI данных (субтест 97)
- XHTML 1.0 Строгий (субтест 98)
Условия прохождения
Проходной балл считается действительным, только если использовались настройки браузера по умолчанию.
Следующие настройки браузера и действия пользователя могут сделать тест недействительным:
- Увеличение или уменьшение масштаба
- Отключение изображений
- Применение пользовательских шрифтов, цветов, стилей и т. Д.
- Установлены и включены надстройки или расширения
- Установлено и включено Пользовательский JavaScript или же Грязная обезьяна скрипты
Смотрите также
- Кислота1 и Кислота2
- Сравнение компоновки двигателей
- ECMAScript test262
- Режим причуд
- Спутник (тест на соответствие JavaScript)
Рекомендации
- ^ "Журналы HTML5 IRC: freenode / #whatwg / 20070422". 23 апреля 2007 г.. Получено 28 декабря 2007.
- ^ а б "Acid3: снова привлечь внимание разработчиков браузеров" (Пресс-релиз). Проект веб-стандартов. 3 марта 2008 г.. Получено 4 марта 2007.
- ^ «Проверка полного имени не соответствует браузерам в крайнем случае · Проблема № 319 · whatwg / dom». GitHub. Получено 21 сентября 2019.
- ^ Хиксон, Ян. «Кислотные тесты». Архивировано из оригинал 27 сентября 2009 г.. Получено 7 мая 2018.
- ^ Хиксон, Ян (3 марта 2008 г.). «Комментарии в исходном коде тестовой страницы». Проект веб-стандартов. В архиве из оригинала 18 февраля 2008 г.. Получено 16 февраля 2008.
- ^ Ли, Хокон Виум; Челик, Тантек; Глазман, Даниэль; ван Кестерен, Анна (15 сентября 2009 г.). "Медиа-запросы". Консорциум World Wide Web. В архиве из оригинала 11 февраля 2010 г.. Получено 9 февраля 2010.
- ^ Дальстрем, Эрик (22 января 2008 г.). «Добраться до сути Интернета». Программное обеспечение Opera. В архиве из оригинала 2 февраля 2008 г.. Получено 16 февраля 2008.
- ^ Хиксон, Ян. «Тест Acid3 (эталонный рендеринг)». Проект веб-стандартов. В архиве из оригинала 12 февраля 2010 г.. Получено 9 февраля 2010.
- ^ Ян Хиксон (1 апреля 2008 г.). «Производительность Acid3». В архиве из оригинала 5 апреля 2008 г.. Получено 3 апреля 2008.
- ^ «Тест браузера Acid3 - Проект веб-стандартов». Проект веб-стандартов. В архиве из оригинала 19 января 2010 г.. Получено 9 февраля 2010.
- ^ Мацей Стаховяк (26 сентября 2008 г.). "комментарий к 'Полный проход Acid3'". WebKit.org. Получено 29 апреля 2009.
- ^ Хиксон, Ян (29 марта 2008 г.). "Противоречие антиалиасинга в Acid3". В архиве из оригинала 8 мая 2009 г.. Получено 30 апреля 2009.
- ^ ван Кестерен, Анна (10 января 2008 г.). «Acid3». В архиве из оригинала 7 марта 2008 г.. Получено 4 марта 2008.
- ^ Хиксон, Ян (14 января 2008 г.). «Конкурс на лучший тест для Acid3». В архиве из оригинала 8 марта 2008 г.. Получено 4 марта 2008.
- ^ а б Хиксон, Ян (4 марта 2008 г.). «Мебиус (объявление о завершении испытания)». В архиве из оригинала 8 марта 2008 г.. Получено 4 марта 2008.
- ^ Ян Хиксон. «Тесты, которые никогда не заканчиваются». В архиве из оригинала 30 марта 2008 г.. Получено 30 марта 2008.
- ^ Ян Хиксон (22 апреля 2008 г.). «Медиа-запросы и производительность в Acid3 (и ошибка с моей стороны)». В архиве из оригинала 25 апреля 2008 г.. Получено 24 апреля 2008.
- ^ Ян Хиксон. «В последнюю минуту меняется на Acid3». Получено 30 марта 2008.
- ^ а б Мацей Стаховяк (26 марта 2008 г.). «WebKit достигает Acid3 100/100 в общедоступной сборке». WebKit.org. В архиве из оригинала 28 марта 2008 г.. Получено 26 марта 2008.
- ^ Тим Альтман (март 2008 г.). «Опера и тест Acid3». Программное обеспечение Opera. В архиве из оригинала 28 марта 2008 г.. Получено 28 марта 2008.
- ^ Ларс Эрик Болстад (март 2008 г.). "Public Acid3 build". Программное обеспечение Opera. Архивировано из оригинал 30 марта 2008 г.. Получено 28 марта 2008.
Последняя сборка после 9.5 имеет рейтинг 99/100 и не соответствует критерию плавности.
- ^ Пол Лилли (29 сентября 2008 г.). «Safari Beta 4 - первый браузер, получивший идеальный результат теста Acid3». Максимальный ПК. Получено 16 ноября 2009.
- ^ Петерсон, Адель (8 апреля 2007 г.). «Движок браузера WebKit, работающий в пользовательском интерфейсе браузера Safari». WebKit.org. Получено 9 февраля 2010.
- ^ Стаховяк, Мацей (25 сентября 2008 г.). «Полный проход Acid3». WebKit.org. Получено 9 февраля 2010.
- ^ Лунд Энгебё, Элен (26 марта 2009 г.). «Opera Mobile 9.7 с Opera Turbo». Программное обеспечение Opera ASA. В архиве из оригинала 2 июня 2009 г.. Получено 6 июля 2009.
- ^ «Сделайте ваш опыт работы в Интернете еще лучше с Opera 10» (Пресс-релиз). Программное обеспечение Opera. 1 сентября 2009 г. Архивировано с оригинал 30 мая 2012 г.. Получено 4 сентября 2009.
- ^ «Проблема 231: Кислотный тест 3 не проходит хром». Google. 8 июля 2009 г.. Получено 9 февраля 2010.
- ^ Майк Шейвер (27 марта 2008 г.). "Упущенная возможность кислоты 3". В архиве из оригинала 29 марта 2008 г.. Получено 30 марта 2008.
- ^ Роберт О'Каллахан (3 июня 2010 г.). «Трудно не реализовать функции». Получено 15 декабря 2010.
- ^ Лими, Александр (25 января 2011 г.). «Разрушение мифов: почему Firefox 4 не наберет 100 баллов на Acid3». Получено 20 сентября 2011.
- ^ Барон, Дэвид (9 марта 2010 г.), Предотвращение атак на историю пользователя с помощью CSS: посещенные селекторы, Mozilla, в архиве из оригинала 5 апреля 2010 г., получено 8 апреля 2010
- ^ Хиксон, Ян (2 апреля 2010 г.), Обновление Acid3 для: ссылка /: посещение изменений конфиденциальности, получено 7 апреля 2010
- ^ chrisjone (18 октября 2017 г.). «1409813 - Firefox Quantum 57.0b9 (64-разрядная версия) (Linux) не проходит тест Acid 3». Bugzilla. Получено 23 декабря 2018.
- ^ Крис Уилсон (20 марта 2008 г.). «Чат экспертной зоны Windows Internet Explorer 8 (20 марта 2008 г.)». Microsoft. В архиве из оригинала 20 апреля 2008 г.. Получено 15 апреля 2008.
Тест ACID3 - это набор интересных тестов, охватывающих широкий набор стандартов. Некоторые из этих стандартов будут улучшены в IE8 - на самом деле, IE8 уже улучшает показатели IE7 - но мы сосредоточены на наиболее важных функциях и стандартах, чтобы облегчить жизнь веб-разработчикам. Тест Acid3 не соответствует этой цели.
- ^ «Ранний взгляд на IE9 для разработчиков». Microsoft. 18 ноября 2009 г. В архиве из оригинала 8 февраля 2010 г.. Получено 9 февраля 2010.
- ^ Тест Acid3 проекта веб-стандартов В архиве 2010-08-06 на Wayback Machine, Microsoft. Для первой предварительной версии IE 9 для разработчиков.
- ^ Тест Acid3 проекта веб-стандартов В архиве 2010-08-06 на Wayback Machine, Microsoft. Для второй предварительной версии IE 9 для разработчиков.
- ^ Тест Acid3 проекта веб-стандартов В архиве 2010-08-14 на Wayback Machine, Microsoft. Для третьей версии IE 9 для разработчиков.
- ^ Тест Acid3 проекта веб-стандартов В архиве 2010-03-22 на Wayback Machine, Microsoft. Для 4-го предварительного просмотра разработчика IE 9.
- ^ «Microsoft выпускает финальную предварительную версию IE9, бета-версия выйдет в сентябре». ZDNet. 26 августа 2010 г. В архиве из оригинала от 2 декабря 2010 г.. Получено 9 ноября 2010.
- ^ "Acid Redux". 22 марта 2008 г. В архиве из оригинала от 6 марта 2010 г.. Получено 21 марта 2010.
- ^ «Разрушение мифов: почему Firefox 4 не наберет 100 баллов на Acid3». 25 января 2011 г. В архиве из оригинала 26 января 2011 г.. Получено 25 января 2011.
- ^ «Ян Хиксон анонсирует модификации Acid3». 17 сентября 2011 г.. Получено 17 сентября 2011.
- ^ «Упрощенный тест Acid3; все современные браузеры получают 100 баллов». 20 сентября 2011 г.. Получено 7 июн 2013.
внешняя ссылка
![]() СМИ, связанные с Кислота3 в Wikimedia Commons
СМИ, связанные с Кислота3 в Wikimedia Commons
